I have a SQL server table with a varbinary field that I want to populate via a Power Apps form, but there seems to be no control for it! In the Media-menu of the Power Apps editor you can find a control to add an image, but it is limited to picture files such as jpg, png, gif and bmp. Is there a control to add other type of files such as pdf files?
 |
| The 'hidden' attachments control |
Solution
Yes there is an 'hidden' attachment control that we use via a little workaround (thx to colleague Dustin Felipa). So there is an attachments control, but it is only available for SharePoint lists. The trick is to create a temporary screen and form connected to a SharePoint list. After that you can copy and paste that attachment control to your own screen (and then remove the SharePoint screen and connection).
There is a small downside: It didn't yet get it to work within a form with the Submit function. So you have to use a Patch command instead.
1) Create a new screen
Within your app where you need the attachment control create a new empty screen. This will allow us to later on copy the attachment control from this dummy screen to the real screen.
 |
| Add temporary new screen |
2) Create new data source
Then create a new connection to a SharePoint site. Then choose a list within this site. It must be a list and not a document folder otherwise the control won't appear in the next step.
 |
| SharePoint list |
3) Create form on SharePoint list
On the new screen add an edit form and use the new SharePoint list as the datasource. Now you can add fields to the edit form. Make sure to select at least the field with the paper clip icon in front of it.
 |
| Add attachment field |
Now you have a form with a working attachments control. Note that it is a collection of multiple attachments, but you can set the max number of attachments to 1.
 |
| Working attachment control |
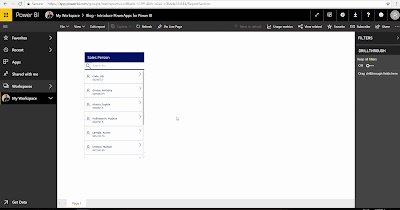
4) Copy and paste
Now copy the control (not the entire datacard) and paste it on your own screen. I used an empty screen for this example. Now you can hit the play button to test the control.
 |
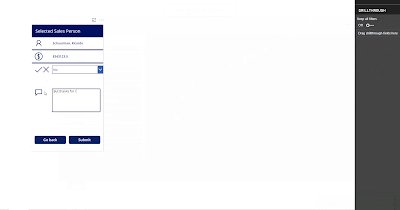
| Playing with the attachment control |
5) Code
As mentioned before I didn't get it to work within a form in combination with the submit form function. But you can use the Patch function. Since this is a collection you either need to pick the first item with a First or use a ForAll loop to repeat the Patch for all attachments.
// Get first
Patch(
'[dbo].[myAttachments]',
{
Attachment: First(AttachmentBox.Attachments).Value,
Filename: First(AttachmentBox.Attachments).Name
}
);
// Get all
ForAll(
AttachmentBox.Attachments,
Patch(
'[dbo].[myAttachments]',
{
Attachment: Value,
Filename: Name
}
);
)
Now the files are in my table where the Attachment column has the Varbinary(max) datatype.
 |
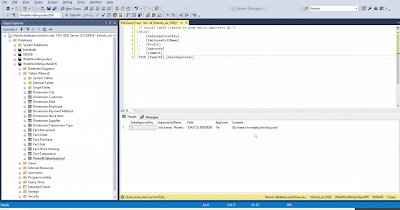
| Now the file are in my attachments table |
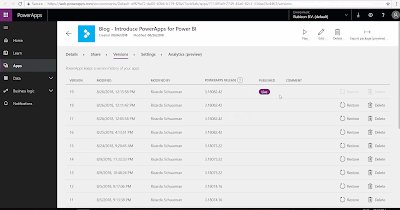
Conclusion
In this post you learned how to add an attachment control to your app. I hope/suspect that Microsoft will make it available for more data sources because this workaround is a little cumbersome. In a next post we will show you how to use this same control to send emails with attachments from within Power Apps. This requires an additional rename step.