I generated an app with Microsoft PowerApps, but I want to replace the generated textbox on a foreign key field (integer) with a Drop Down with values from the related table. This would make the form much more usable. How do I accomplish this in PowerApps?
 |
| Replace standard textbox |
Solution
For this example we have two tables: Job and JobStep. JobStep has a Foreign Key to Job. This is a one to many (1-n) relationship. By default this (foreign key/integer column) will become a textbox when you generate an app on data. We will be replacing it with a Drop Down that stores the JobId, but shows the Job name instead. Below you see the model.
 |
| 1-n relation with Foreign Key on JobStep.JobId = Job.JobId |
1) Add Data source
The app is generated on the JobStep table only. If we want to get a list of Jobs to show, we need to add an extra data source for the Job table. Via the View menu click on Data Sources and then on Add data source. Now you can select the server and then the table.
 |
| Add Data source |
2) Replace Textbox by Drop Down
The default field type for this integer column (JobId) is a textbox. We will replace this by a Drop Down by taking the following actions.
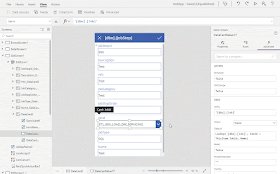
- Click on the datacard of JobId (not only the textbox) and then click on Edit in the property pane.
- Click on the 123 option behind the JobId field and change it from Edit Number to Allowed Values.
Now the Textbox has been changed to a Drow Down box. Next step is to show the names from the Jobs table.
 |
| Change textbox to drop down |
3) Show name in Drop Down
Now that we have a Drop Down we need to fill it with the Name column from the Job table.
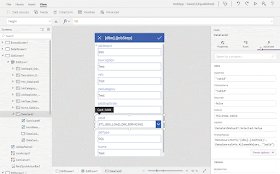
- Click on the Drop Down box itself
- Go to the Advanced tab in the property pane on the right and click on 'Unlock to change properties' to override the default settings.
- Go to the ITEMS property and replace it by the Job table: '[dbo].[Job]'
- In the VALUE property select the field you want to show: Name in this case.
- Then enter this expression in the DEFAULT property to retrieve the Name column via the JobId column.: LookUp('[dbo].[Job]', JobId = ThisItem.JobId, Name)
 |
| Change Drop Box properties to show the Name column |
Explanation Lookup expression:
- FROM: First part is the table where you want to do the lookup. Where does your data come from? In our case this is the Job table.
- WHERE: Second part is the WHERE statement, where JobId is the column in lookup table (Job). The part after the equals sign is the lookup value that comes from your app.
- SELECT: The last part is the column that you want to retrieve. In our example we want to show the Name column from the Job table.
4) Saving the ID
The Drop Down is now showing the Name column, but we want to save the id column JobId.
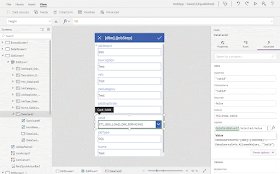
- Click on the card again. The easiest is via the Screens pane on the left.
- Go to the UPDATE property and change it with the following expression to save the JobId field instead of the name field: DataCardValue17.Selected.JobId Warming: the name 'DataCardValue17' of the data card value (the drop down) is probably different in your app.
 |
| change Default property |
5) Testing
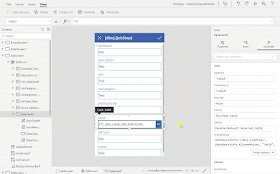
Now press on the play button and edit the form to see the result. If you take a good look, you see the ID changing from 72 to 73 on the details screen.
 |
| Testing the form changes |
Summary
In this post you learned how to change the standard textbox in a generated app to a very useful Drop Down. This is especially handy when you have a 1-n relationship with not too many records. In a next post we will try to find a solution for an n-n (many to many) relationship.
Now that you are ready with the edit form, you probably also want to change the JobId in the Details screen. You could for example solve this with a lookup on the text property of that label. Change Parent.Default to LookUp('[dbo].[Job]', JobId = Value(Parent.Default), Name).
Perhaps not part of the BI stack itself, but though a very useful supporting tool for BI projects. Thanks to coworker Siebe for helping figuring this out.
Hi, using this solution on a sql, but the text field won't get updated
ReplyDeleteHard to see what went wrong, but did you change the update in step 4
Delete